Статья опубликована в рамках: I Международной научно-практической конференции «Научное сообщество студентов: МЕЖДИСЦИПЛИНАРНЫЕ ИССЛЕДОВАНИЯ» (Россия, г. Новосибирск, 06 декабря 2011 г.)
Наука: Информационные технологии
Скачать книгу(-и): Сборник статей конференции
- Условия публикаций
- Все статьи конференции
дипломов
ПРОЕКТИРОВАНИЕ СЕМАНТИЧЕСКОГО СЕРВИСА ДЛЯ АВТОМАТИЗАЦИИ ВЕРСТКИ ВЕБ-САЙТОВ.
Введение в проблему
В связи с широким развитием «Всемирной паутины» процесс создания сайтов постоянно модернизируется. Современная веб-разработка всё дальше уходит от императивной разработки к декларативной. В связи с чем, разрабатываются новые удобные и менее время затратные методы разработки, такие как использование фреймворков и cms, используются новые подходы и концепции, например семантические сети, использованию которых мы и уделим внимание в этой статье.
Для начала вспомним один из возможных циклов разработки сайта, опуская тонкости типа итеративной разработки и т.д.
- Постановка задачи.
- Создание прототипа приложения.
- Создание интерфейса приложения (дизайн + вёрстка).
- Создание функционала сайта.
Рассмотрим подробнее третий этап. На основе прототипа и требований клиента дизайнер рисует макет, передавая свою работу, чаще в виде psd-шаблона, верстальщику, который преобразует ее в HTML+CSS. Процесс вёрстки на сложных макетах занимает длительное время.
В своей работе мы хотим описать вариант автоматизации этого процесса.
Определение предметной области
Поставленную задачу можно решать различными способами. В нашей статье мы бы хотели изложить подходы к решению задачи с точки зрения семантических сетей. Семантическая сеть (англ. Semantic Web) — это направление развития Всемирной паутины, целью которого является представление информации в виде, пригодном для машинной обработки.
Рассмотрим так же одно из основных понятий семантической сети — онтологии. Можно сказать, что онтология — это точная спецификация некоторой области, которая включает в себя словарь терминов этой области и множество логических связей (типа «элемент-класс», «часть-целое»), которые описывают, как эти термины соотносятся между собой[3].
Прежде чем говорить о реализации, нужно описать предметную область задачи. Для этого создадим онтологию, представленную в виде семантической сети.

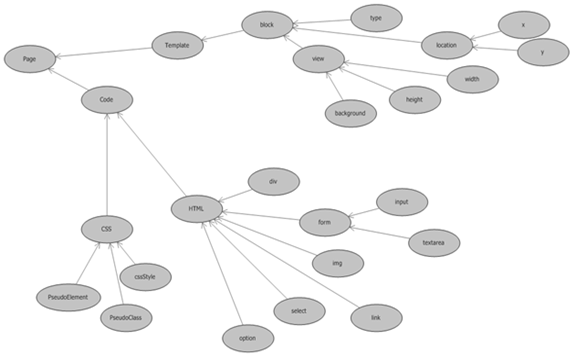
Рисунок 1. Схема семантической сети
На данной схеме показана структура концептов и отношений между ними.
Первым концептом является Page — страница, она может быть представлена как psd-макетом (Template — отображение), так и вёрсткой (Code — готовый html + css код).
Концепт Template может быть разбит на множество блоков (block), которые будут иметь определённые атрибуты:
- type — тип;
- location — местонахождение, из которого мы сможем получить координаты блока X и Y;
- view — вид, атрибутами которого будут цвет фона (backgroubd), высота (height) и ширина (width) блока.
Данный набор концептов позволяет нам описать схему разбиения заданного макета на блоки, для последующего преобразования в HTML код с наложением CSS стилей. Перейдём к описанию части, которая будет производить эту обработку.
Концепт Code и все его наследующие концепты позволяют нам преобразовать полученный набор блоков в требуемую вёрстку.
- HTML и CSS концепты служат базовыми для описания всех возможных вариантов кода;
- PseudoElement — псевдо элементы;
- PseudoClass — псевдо классы;
- cssStyle — стили CSS;
- div — блоки;
- select — элемент формы список;
- img — изображения страницы;
- link — ссылки;
- form — формы;
- input — элементы форм;
- textarea — элементы форм.
В связи с постоянным изменение стандартов HTML и CSS, приведенный список будет постоянно дополняться и изменяться.
Уже на данном этапе очевидно, что процесс разбиения шаблона на блоки и преобразование этих блоков независимы. Реализовать описанную задачу наиболее эффективно можно в виде семантического веб-сервиса. Семантический веб-сервис (англ. Semantic Web Services, SWS; иногда Semantic Web Web Services, SWWS) — законченный элемент программной логики с однозначно описанной семантикой, доступный через Интернет и пригодный для автоматизированного поиска, композиции и выполнения с учетом его семантики. Однако ничто не мешает нам разделить эти задачи на два независимых сервиса, которые смогут обрабатывать результаты друг друга. В итоге мы получим большую гибкость и возможность использования различных языков, платформ и инструментов для реализации сервисов.
Анализ требований к системе
После описания предметной области нам необходимо определиться с требованиями к системе, которые можно наглядно представить в виде диаграммы вариантов использования, приведенной ниже.

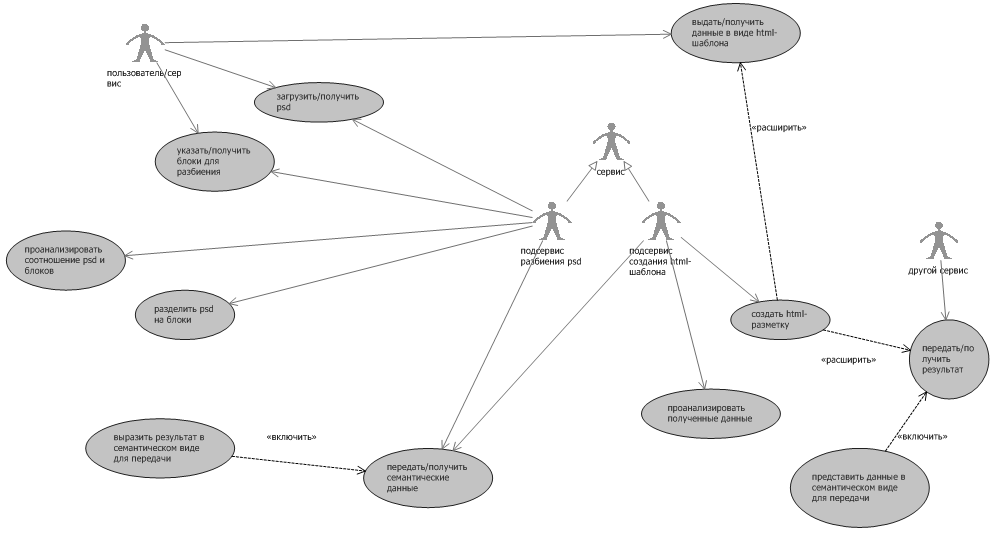
Рисунок 2. Диаграмма вариантов использования
Как видно из диаграммы, в системе имеются две независимые части. Первая выполняет разбиение psd-шаблона на блоки, вторая — преобразуется получившийся шаблон в HTML+CSS код. Каждая из этих подсистем может возвращать готовый результат пользователю и передавать его в виде семантической структуры другой системе.
В данной схеме мы выделили два подсервиса, но, как мы писали, выше их можно реализовать как два независимых сервиса. Более того вариант с двумя независимыми сервисами будет более предпочтительным, ввиду уже отмечавшихся преимуществ данного подхода.
Проектирование сервиса
Основываясь на предметной области и поставленной задаче, необходимо спроектировать структуру классов, которые будут представлять из себя реализацию сервиса. Имея UML-диаграмму классов, можно сгенерировать каркас сервиса с помощью соответствующих средств. На пример, для CMS Plone, это можно сделать с помощью ArgoUML и ArchGenXML[1]. Диаграмма, приведенная нами, выполнена в VisualStudio 2010, которая так же дает возможность генерации кода на основе диаграммы классов.

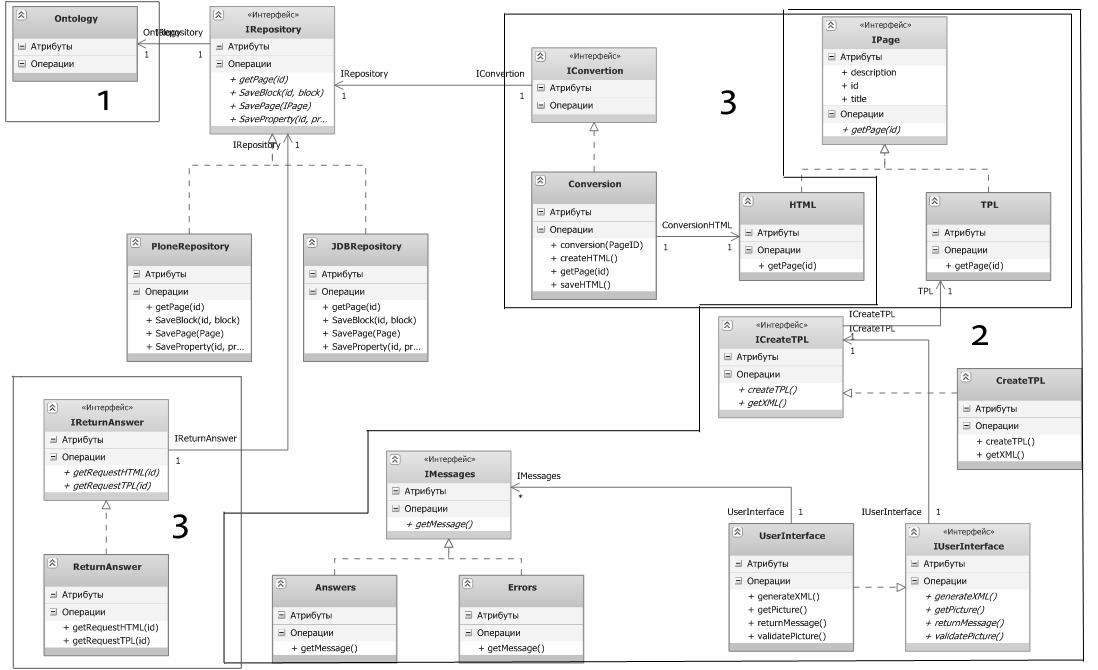
Рисунок 3. Диаграмма классов. 1 — схема хранения онтологии, 2 — сервис разбиение psd-шаблона, 3 — сервис преобразования в HTML-CSS
Схема хранения онтологии, используемая для данного сервиса и описание классов приведены в [2]. Поэтому мы не будем приводить её в нашей работе. На диаграмме классом схематично обозначим её классом Ontology.
Классы, реализующие интерфейс IUserInterface, служат для взаимодействия сервиса с пользователем. С их помощью происходит загрузка картинки и проверка правильности разбиения блоков. Так же они используются классы Errors и Answers для передачи ошибок и сообщений пользователю.
Классы, реализующие интерфейс IPage, служат для представления загруженной страницы в виде разбитого на блоки шаблона и шаблона HTML. Его реализуют классы TPL, класс для работы с шаблоном, разбитым на блоки, и класс HTML для работы с HTML-шаблоном.
Классы, реализующие интерфейс ICreateTPL, служат для создания шаблона, разбитого на блоки, из полученных от пользователя данных. Они получают данные от классов реализующих интерфейс IUserInterface, а в результате создают класс TPL.
Классы, реализующие интерфейс IConversion, служат для конвертации шаблона, разбитого пользователем на блоки и преобразованного классом CreateTPL в семантическую структуру, в семантическую структуру HTML-шаблона. Они обрабатывают класс TPL, преобразуя его в класс HTML и передавая семантические данные в базу хранения онтологии.
Классы, реализующие интерфейс IRepository, служат для работы с хранилищем онтологии. Каждый класс служит для работы с конкретными системами. В диаграмме это показано на примере работы с Plone. Благодаря такому подходу, становится возможным использовать любое другое хранилище, или любую другую онтологию.
Данную схему мы прекрасно можем реализовать в рамках единого сервиса. Но мы опишем её более универсальное применение. На схемы мы веделили 3 подсистемы (независимых сервиса):
- хранилище онтологии, к которому имеют доступ оба реализуемых сервиса;
- сервис для разбиения шаблона на блоки;
- сервис для создания HTML+CSS кода на основе данных полученных от сервиса разбивки шаблонов.
Итак, что мы получаем от такой реализации:
- независимость от конкретного хранилища онтологий. Хоть мы и рассматриваем конкретную реализацию хранилища в cms Plone, однако для наших сервисов это не существенно. Главное чтобы в хранилище содержалась нужная онтология и была возможность сделать запросы удовлетворяющие интерфейсу IRepository.
- Проектируемые нами сервисы обмениваются сообщениями в формате xml, а так же взаимодействуют с удалённым хранилищем. Благодаря этому они могут быть реализованы на несовместимых технологиях и различных платформах.
- Классы, отвечающие за взаимодействие, не внесены ни в один сервис, потому что должны поддерживаться всеми.
Описание полученного результата
На основе приведенной схемы строим сервис, или группу сервисов, имеющих следующий функционал:
- загрузка данных в виде psd-шаблона;
- интерфейс разбиения загруженного шаблона на блоки: пользователь видит перед собой картинку шаблона, слои, который содержаться в этом шаблоне, а так же инструменты для разбиения, позволяющие выделить область формы, блока, кнопки и других частей шаблона, а так же задать им необходимые параметры (положение, размеры, слои, используемые для выделенной области и т.д.);
- представление данных полученных от пользователя (psd-шаблона, разбитого на блоки) в виде семантической сети и передача её в формате XML другому сервису или подсервису;
- получение семантической сети разбитого на блоки шаблона в виде XML от подсервиса или стороннего сервиса и преобразование его в семантическую структуру HTML-шаблона;
- передача семантической структуры сервиса стороннему сервису в формате XML;
- запись семантической структуры в базу хранения онтологии;
- выдача семантической структуры пользователю в виде HTML-шаблона.
Выводы
В результате решения поставленной задачи получаем сервис, принимающий psd-шаблон и возвращающий семантическую структуру HTML-шаблона, которая может быть использована другими сервисами для дальнейшего создания сайта.
Приведенная онтология может являться спецификацией для описания предметной области, как рассмотренной задачи, так и других задач связанных с веб-разработкой.
Приведённое решение отлично подходит как для единой системы, так для распределённой.
Список литературы:
- Грегер С.Э. Сервер приложений «Zope». Учебное пособие для вузов М.:Горячая линия — Телеком, 2009. —256 с.:ил.
- Грегер С.Э. и Сковородин Е.Ю. Построение онтологического портала с использованием объектной базы данных // Объектные системы — 2010: Материалы I Международной научно-практической конференции. Россия, Ростов-на-Дону, 10-12 мая 2010 г / под общ. ред. П.П. Олейника. — Ростов-на-Дону, 2010. С. 74‑78.
- Гладун А.Я., Рогушина Ю.В. журнал »Корпоративные системы» //Онтологии в корпоративных системах часть 1: сетевой журн. 2006. URL: http://sergeiseleznev.blogspot.com/2010/07/1.html
дипломов


Оставить комментарий