Статья опубликована в рамках: XLIX Международной научно-практической конференции «Инновации в науке» (Россия, г. Новосибирск, 28 сентября 2015 г.)
Наука: Технические науки
Скачать книгу(-и): Сборник статей конференции
дипломов
Статья опубликована в рамках:
Выходные данные сборника:
ИНСТРУМЕНТЫ/ПОДХОДЫ/СПОСОБЫ ОПТИМИЗАЦИИ ВЕБ-ПРИЛОЖЕНИЙ: НА ПРИМЕРЕ .NET И ANDROID
Побежимова Мария Павловна
магистрант научно-практического отделения Белорусского государственного университета информатики и радиоэлектроники, Республика Беларусь, г. Минск
E-mail: lizmodern@gmail.com
Казимирова Елизавета Игоревна
магистрант научно-практического отделения
Белорусского государственного университета информатики и радиоэлектроники, Республика Беларусь, г. Минск
E-mail: lizmodern@gmail.com
Стержанов Максим Валерьевич
Ассистент, магистр технических наук
Белорусского государственного университета информатики и радиоэлектроники, Республика Беларусь, г. Минск
TOOLS / APPROACHES / METHODS OPTIMIZE WEB APPLICATIONS: THE CASE OF .NET AND ANDROID
Maria Pobegimova
undergraduate scientific and practical branch of Belarusian State University of Informatics and Radioelectronics, Republic of Belarus, Minsk
Elizaveta Kazimirova
undergraduate scientific and practical branch of Belarusian State University of Informatics and Radioelectronics , Republic of Belarus, Minsk
Maxim Sterganov
assistant, Master of Engineering of Belarusian State University of Informatics and Radioelectronics, Republic of Belarus, Minsk
АННОТАЦИЯ
В данной статье рассмотрены инструменты оптимизации веб-приложений например .Net и Android. Обе эти технологии на сегодняшний день являются одними из самых популярных и охватывает рынок разработки веба: сайты, а так же мобильные устройства. Корректная и быстрая работа такого вида разработок должна быть первоочередной задачей.
ABSTRACT
This article describes the tools to optimize Web applications such as .Net and Android. Both of these technologies today are among the most popular and covers market development web: sites, as well as mobile devices. Correct and quick work of this type of development should be a priority.
Ключевые слова: Allocation Tracker; DDMS; Android; .net; оптимизация; анализ производительности; кэширование.
Keywords: Allocation Tracker; DDMS; Android; .net; optimization; performance analysis; cache.
· Разработка веб-сайтов и их оптимизация
С каждым днем веб-приложения становятся все сложнее, у них появляется все больше возможностей, задач и функций. Однако чем разнообразнее контент, тем больше данных приходится скачивать. Чтобы производительность приложений оставалась высокой, нужно стараться оптимизировать каждый байт. Необходимо стараться сокращать время, которое пользователи проводят в ожидании загрузки, добиваться плавной визуализации страниц и быстрой работы интерактивных элементов.
Не думаете что пара секунд может сыграть разницу? Подумайте снова. По данным исследований в 2006 году средний покупатель онлайн магазина ожидал, что страницы будет загружаться 4 секунды. Сегодня те же самые покупатели ожидают 2 секунды. Даже Google начал использовать скорость сайта как фактор в своих алгоритмах ранжирования.
Быстрое веб-приложение дает больше просмотров, высокий уровень вовлеченности и конверсии. Исследования более 160 организаций показывают, что дополнительная секунда времени загрузки приводит к потерям в 7 % конверсии, 11 % от просмотров страниц, удовлетворенность клиентов понижается на 16 %.
· Технические детали
Скорость веб-приложения может уменьшаться по многим причинам, включая небольшую память сервера, неразделенные ресурсы и большой приток данных. Навигация, дизайн, изображения и приложения могут всегда влиять на быстроту и эффективность отображения.
Существует достаточно много путей оптимизации, таких как оптимальный порядок отображения контента в зависимости от его важности для пользователя, оптимизация производительности визуализации, а так же оптимизация контента. В данной работе более подробно будут рассмотрены подходы связанные с оптимизацией контента.
1) Удаление ненужных ресурсов
Так же как обычный магазин нуждается в организации, веб-приложение нуждается в чистке. Страницы часто могут содержат ресурсы, которые не приносят пользы и даже наоборот мешают работе. Это относится как к собственным, так и внешним файлам и виджетам. Ресурс должен вызываться по мере необходимости. Данные не должны скачиваться напрасно. Поэтому необходимо проводить внимательный анализ эффективности ресурса. Например, при отображении слайд-шоу не стоит загружать все изображения вместе со страницей. Заранее не известно, сколько пользователей его просматривают.
2) Минификация: предварительная обработка и оптимизация на основе контекста
Предварительная обработка/минификация/оптимизация на основе контекста очень важна и может принести высокие результаты.
Зная о формате данных и его свойствах, всегда можно значительно снизить размер ресурса, не меняя его суть. На простой HTML-странице содержатся: HTML-разметка, CSS-стили и JavaScript. Для всех этих типов есть разные правила написания и обозначения комментариев. Комментарии в коде это тоже текст, они помогают разработчику, но совершенно не нужны в браузере. Удаление комментариев значительно уменьшит размер файла. Так же сущесвуют продвинутые CSS-компрессоры, которые можут объединить два объявления в одно без изменения других стилей и сэкономит ещё больше байтов. Пробелы и табуляция нужны только для удобства разработчика. Дополнительный компрессор может удалить их.
Конечно, после таких изменений прочитать код непросто, но это и не нужно. Можно сохранить оригинальную страницу в качестве версии для разработчика и применить описанные выше шаги, когда мы захотим опубликовать приложение.
Все описанные техники можно применять не только к текстовым, но и к другим ресурсам. Изображения, видео и другие типы контента также содержат метаданные и полезные данные.
3) Оптимизация изображений
Изображения — это ресурсы, которые часто занимают много места на странице и весят больше всего. Благодаря их оптимизации можно значительно уменьшить количество скачиваемых данных и улучшить работу сайта. Чем больше сжато изображение, тем меньше пропускной способности канала занимает скачивание и тем быстрее браузер сможет показать страницу пользователю.
Следующие советы помогут в оптимизации изображения:
●Выбирайте изображения в векторных форматах. Их качество не зависит от разрешения и масштаба, поэтому они подходят для больших экранов и разных типов устройств.
●Выбирайте наиболее подходящие растровые форматы. Определите необходимые требования к изображениям и выберите нужный формат для каждого ресурса.
●Пробуйте разные настройки качеств для растровых форматов. Не бойтесь снижать качество: часто изображение по-прежнему хорошо выглядит, а размер файла становится значительно меньше.
●Удаляйте ненужные метаданные. Многие растровые изображения содержат лишнюю информацию о ресурсе: геоданные, сведения о камере и т. д. Для их удаления используйте соответствующие инструменты.
●Масштабируйте изображения. Уменьшайте файлы на сервере, чтобы исходный и отображаемый размеры были практически одинаковы. Обратите особое внимание на большие изображения. Если их масштабирует браузер, производительность вашего сайта значительно снижается.
●Автоматизируйте. Используйте надежные инструменты и ПО, которые будут автоматически оптимизировать изображения на вашем сайте.
4) Http-кеширование
Скачивать ресурсы страницы заново при каждом посещении — это очень неудобно. Из-за повторных отправок запроса, сайт может работать медленно. Кроме того, пользователю придется зря тратить большое количество трафика. Именно поэтому кеширование данных имеет огромное значение при оптимизации сайта.
Не существует одного идеального правила кеширования. Вы сами должны выбрать и установить подходящие настройки для каждого ресурса, а также указать нужную иерархию кешей. При это вы должны учесть много факторов: использование траффика, тип контента и требования к его актуальности.
Следующие советы могут помочь в выборе стратегии кеширования [5]:
1.Используйте одинаковые URL для одного ресурса. В противном случае контент каждый раз будет скачиваться заново. Помните, что в URL регистр букв имеет значение!
2.Убедитесь, что сервер отправляет маркер подтверждения (ETag). Если ресурс на сервере не изменился, то благодаря этому маркеру те же байты не будут передаваться повторно.
3.Определите, какие ресурсы можно сохранить в промежуточных кешах. Чаще всего это ответы, которые одинаковы для всех пользователей.
4.Определите подходящий срок действия для каждого ресурса. У данных могут быть разные требования к частоте обновления информации. Учитывая это, выберите подходящее значение max-age для каждого ресурса.
5.Установите подходящую иерархию кешей для вашего сайта. Используйте URL ресурсов с идентификационными отметками контента и короткие сроки действия (или директиву no-cache) для HTML-документов. С их помощью вы можете указать, когда кешированные версии данных будут обновлены.
6.Уменьшите пересылку данных. Если часть ресурса, например функции JavaScript или наборы CSS-стилей, обновляется часто, отправляйте ее код в отдельном файле. Тогда та часть контента, которая меняется редко, например коды библиотек, может быть загружена из кеша. Это уменьшит количество скачиваемых данных при обновлении ресурса.
5) Использование CDN
Content Delivery Network (CDN) сервисы обеспечивают множество преимуществ, и главное из них – возможность распределения контента по всему миру и предоставление этого контента из близлежащего места к клиенту, позволяет значительно сократить время прохождения всех пакетов данных.
Мы не может заставить пакеты данных путешествовать быстрее, но мы можем уменьшить дистанцию путем стратегического позиционирования наших серверов ближе к пользователям.
В мире высокочастотного трейдинга время пинга к серверу приобретает особое значение. Каждая миллисекунда может быть на вес золота. Свидетельством этому является мегапроект компании Hibernia Atlantic по прокладке оптоволоконного кабеля через Атлантический океан.
Стоимость проекта — более $ 300 млн. Инвестиции окупятся с лихвой, потому что за счёт более короткого маршрута этот кабель позволит клиентам Hibernia Atlantic совершать сделки на фондовой бирже за океаном на 6 миллисекунд быстрее, чем конкурентам. По предварительной оценке, клиенты готовы платить за аренду полосы Hibernian Express в 50 раз больше, чем за AC-1.
·Разработка андроид-приложений и их оптимизация
Сегодня мобильные устройства полноценно входят в нашу жизнь: мы используем мобильные устройства совершенно в разных направлениях. Соответственно, программирование под них на сегодняшний день весьма актуальная тематика. Разработка подразумевает постоянно работу над повышением производительности приложения. Разработчики должны заранее задумываться над архитектурой, которая позволит модифицировать приложение, расширить и переделать с легкостью, при этом производительность не должна пострадать. Существуют целые технологии, которые позволяют заложить такие модификации. Многие из них позволяют измерить производительность на этапе уже законченного приложения [1].
В данной статье мне хотелось бы рассмотреть анализ памяти для андроид приложения и оценку производительности приложений.
Анализ памяти андроид-приложения.
Dalvik обладает сборщиком мусора, тем не менее, ни для кого не секрет, что не всегда сборщик работает именно так, как ожидается — поэтому использование памяти для мобильных приложений очень важная часть. Проблемы, которые могут появиться из-за недостатка памяти — утечка данных, OutOfMemory или просто ASR. Каждая из этих проблем для пользователя выглядит, как падение приложения — т. е. некорректиная работа [4].
Android SDK обеспечивает два устройства, которые позволяют управлять памятью и отслеживать ее работу: Allocation Tracker в DDMS и дампы кучи.
Дамп кучи
Это бинарный файл в формате HPROF, который представляет снимок всей кучи приложения. ДЛя того, чтобы создать подобный снимок достаточно просто использовать кнопку Dump HPROF file в DDMS либо же использовать программный метод android.os.Debug.dumpHprofData(). Анализировать такие снимки лучше всего jhat либо же Eclipse Memory Analyzer (MAT).
Этапы анализа дамп-кучи:
1. создание кучи
2. Конвертирование .hprof файла из Dalvik формата в J2SE HPROF с помощью утилиты hprof-conv (она входит в ANDROID SDK) [2; 3].
Allocation Tracker используется в том случае, если нас интересует определенные период времени. Вариант использования данной утилиты подходит на порядок меньше, чем предыдущий — так как не дает полной картины кучи.
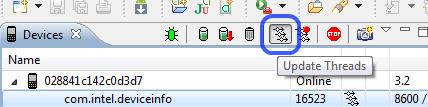
DDMS — позволяет отслеживать потоки и профилировать их. Делается это с помощью вкладки «Обновить потоки».

Рисунок 1. Внешний виде Allocation Tracker
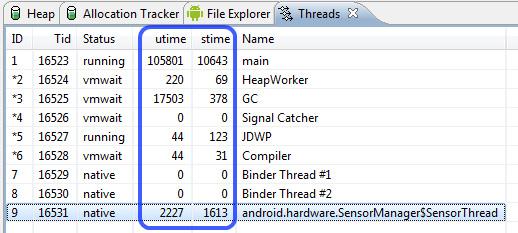
С помощью этой вкладки с легкостью можно проанализировать некоторые данные потоков. Столбцы utime и stime дают возможность проанализировать время, затраченное на данный поток (пользовательский и системный). Все измеряется в jiffy. С помощью данного анализа можно уменьшить общее количество выполнения той или иной части кода.

Рисунок 2. Основной функционал Allocation Tracker
Используя эти простые методы анализа — можно добиться поразительных результатов по ускорению работы приложения, его оптимизации и повышению производительности. В статье не рассмотрены все виды анализа, но были взяты в качестве примера наиболее популярные и оптимальные.
Выводы
Сегодняшние интернет-пользователи хотят, чтобы открываемые ими страницы были интерактивными и работали плавно. Именно этому и требуется уделять много времени и труда. Страницы должны не только быстро загружаться, но и работать хорошо: прокрутка должна быть быстрой, а анимация и взаимодействия — плавными.
Скорость вашего сайта может быть той самой разницей между лучением и не получением прибыли.
Список литературы:
- Голощапов А. Google Android. Программирование для мобильных устройств (+ CD-ROM); БХВ-Петербург — М., 2011.
- Голощапов Алексей Google Android. Программирование для мобильных устройств; БХВ-Петербург — М., 2012. — 448 c.
- Дэрси Лорен, Кондер Шейн Android за 24 часа. Программирование приложений под операционную систему Google; Рид Групп — М., 2011. — 464 c.
- Колисниченко Денис Программирование для Android. Самоучитель; БХВ-Петербург — М., 2012. — 272 c.
- Optimizing Perfomance — [Электронный ресурс]. — Режим доступа. — URL: https://developers.google.com/web/fundamentals/performance/index?hl=en (дата обращения 01.09.2015).
дипломов


Оставить комментарий