Статья опубликована в рамках: III Международной научно-практической конференции «Научное сообщество студентов: МЕЖДИСЦИПЛИНАРНЫЕ ИССЛЕДОВАНИЯ» (Россия, г. Новосибирск, 23 мая 2012 г.)
Наука: Информационные технологии
Скачать книгу(-и): Сборник статей конференции
- Условия публикаций
- Все статьи конференции
дипломов
QUALITESTER.COM — ИНТЕРАКТИВНЫЙ ПОМОЩНИК ПРИ АНАЛИЗЕ ТЕСТОВ
Фалей Александр Владимирович
студент 3 курса, кафедра информационных технологий, БГУ, г. Минск
Е-mail: lineideaas@gmail.com
Березюк Сергей Игоревич
студент 3 курса, кафедра информационных технологий, БГУ, г. Минск
Е-mail: lineideaas@gmail.com
Сиротина Ирина Казимировна
научный руководитель, ст. преподаватель, БГУ, г. Минск
Введение
В наше время достаточно актуальна проблема качества образования, что может напрямую зависеть от комплекса заданий для контроля знаний и умений обучаемого. Наиболее популярным средством для проверки полученных знаний является тестирование. Очевидно, что качественно составленное задание является интересом как преподавателя, так и студента. Преподавателю важно составить четкое задание в рамках данного уровня качества образования, а студенту интересно получить адекватную оценку своих знаний.
К сожалению, в данный момент не существует хорошо спроектированного и общедоступного средства для контроля качества разрабатываемых тестов, что и послужило толчком для создания online сервиса, предназначенного для решения данной проблемы.
Мы спроектировали специализированный сервис, направленный на помощь обучающим в проверке составленных ими тестов по ряду критериев, определяющих качество и правильность составленных тестовых заданий.
Несомненно, можно потратить уйму времени на подробное изучение теории из данной области и на расчет заявленных критериев вручную, но разработанный нами сервис сможет в разы оптимизировать данный процесс.
Созданный нами сервис функционирует и расположен по адресу http://qualitester.com
Теоретическая выдержка
Тест может быть подвержен проверке по ряду критериев, среди которых отметим: дискриминативность, надежность как устойчивость, надежность как внутренняя согласованность, валидность. Данные критерии можно считать основными из существующих и полагаясь на них делать вывод о качестве разрабатываемого теста.
Дискриминативность задач определяется, как способность отделять испытуемых с высоким общим баллом по тесту от тех, кто получил низкий балл, или испытуемых с высокой продуктивностью учебной деятельности от испытуемых с низкой продуктивностью. [2, с. 162]. Другими словами, дискриминативность — способность заданий теста дифференцировать студентов относительно "максимального" или "минимального" результата теста.
Валидность – это характеристика педагогического теста, отражающая степень соответствия теста той функции, для которой он предназначен.
Надежностью называется характеристика теста, отражающая точность тестовых измерений, а также устойчивость тестовых результатов к действию случайных факторов. [7, с. 319].
Различают два вида надежности:
· надежность как устойчивость
· надежность как внутреннюю согласованность
Однако большинство авторов предпочитают рассматривать только надежность как внутреннюю согласованность, так как этот вид измерений требует проведение тестирование только один раз. В случае надежность как внутренняя согласованность проводить тестирование приходится два раза.
Для каждого из критериев рассчитывается коэффициент по определенным формулам математической статистики, полученное значение которого в последствии оценивается и на основании которого делается вывод.
Средства разработки и задействованные технологии
Программирование серверной части: PHP [6]
Программирование клиентской части: JavaScript [1], Jquery [3]
Разметка: HTML [4, 5]
Стилевое оформление: CSS [5]
Инструментарий: Eclipse IDE, Notepad++
Структура сервиса
Сайт содержит следующие страницы:
· Главная страница
· Страница «Что это?»
· Справка
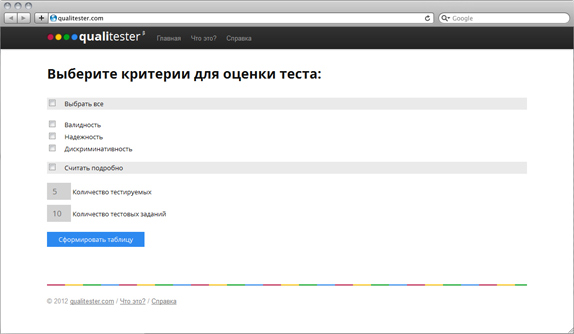
Именно с главной страницы начинается работа с сервисом (Рис. 1). Эта страница позволяет ввести пользовательские данные, которые в дальнейшем и будут обрабатываться php-сценарием.

Рис. 1 Главная страница сайта
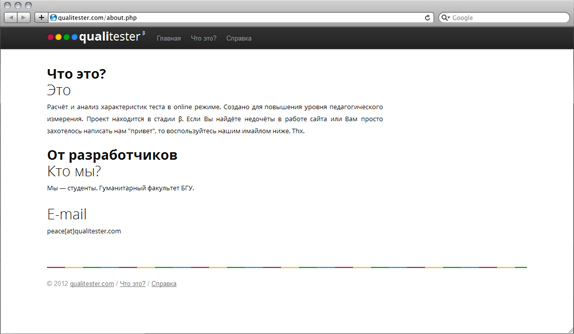
Страница «Что это?» (Рис. 2) знакомит новичка с предназначением данного ресурса и отображает контакты, по которым можно найти его создателей.

Рис. 2 Страница сайта «Что это?»
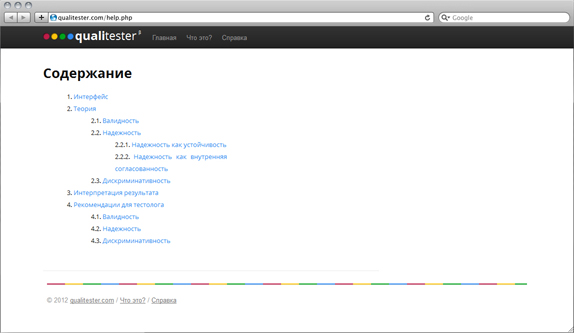
Сервис располагает достаточно подробным справочным материалом (Рис. 3), позволяющим досконально ознакомиться с задействованной теоретической базой, с интерпретацией полученных результатов и с рекомендациями по улучшению показателей по каждому из критериев.

Рис. 3 Страница сайта «Справка»
Знакомство с главной страницей и выбор критериев
На главной странице сервиса предлагается выбрать критерии, по которым будет оцениваться тест и режим отображения выходной информации, который будет активирован при отметке пункта «Считать подробно».
Изначально, разрабатывая интерфейс, было решено сделать два вида отображения выходной информации: «подробный режим» и «обычный режим». Это было обусловлено тем, что не каждому пользователю может быть по душе вид «страшных» формул и теоретических выдержек в процессе расчета критериев. Другому же может показаться интересным вся теоретическая база, позволяющая досконально изучить все расчетные формулы, этапы обработки пользовательских данных, промежуточные результаты.
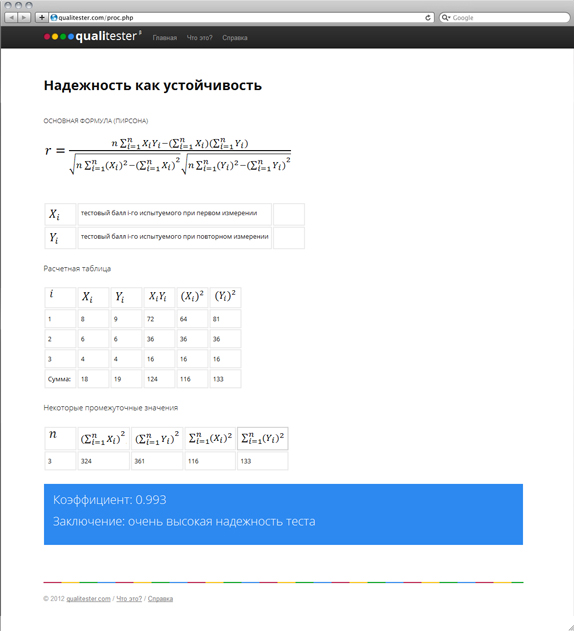
В так называемом «подробном режиме» (Рис. 4) (при изначально выбранном пункте «считать подробно») пользователю будет предоставлен весь спектр задействованных в разработке формул. Так же в этом режиме выводятся все промежуточные значения, позволяющие проследить за ходом всех вычислений.

Рис. 4 Подробный вывод
В «обычном режиме» (Рис. 5) выводится лишь конечный результат исследования.

Рис. 5 Обычный вывод
Ограничения на ввод
Если пользователь сервиса случайно или преднамеренно забудет выбрать критерий для оценки, то его об этом предупредит всплывающее сообщение (Рис. 6). Заметим, что для продолжения работы требуется выбрать хотя бы один из критериев.

Рис. 6 Всплывающее сообщение: не выбран ни один критерий
Аналогичное предупреждение сообщит пользователю о неверно введенных значениях в поля «Количество тестируемых» и « Количество тестовых заданий» (Рис. 7). При неверно введенных значениях дальнейшая работа сценария будет приостановлена.

Рис. 7 Всплывающее сообщение: введены некорректные данные
Формирование таблицы
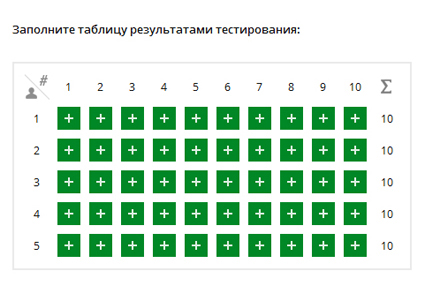
Для ввода пользовательских данных на языке JavaScript была разработана «таблица ввода» (Рис. 8), которая в интерактивном режиме позволяет пользователю «оцифровать» эмпирические данные, полученные в результате проведения тестового задания. Каждая ячейка таблицы может принимать два состояния: «+» и «-», что соответствует правильно и неправильно выполненному заданию и интерпретируется в виде пиктограмм зеленого плюса и красного минуса соответственно. В режиме реального времени подсчитывается количество отмеченных пользователем правильных заданий и отображается в отдельном поле, что поможет предотвратить ошибочный ввод данных в таблицу. Изначальное положение «переключателей» находится в состоянии положительно выполненного задания, это можно обусловить тем, что пользователя может «напугать» изначальное состояние полностью невыполненного теста, который в таблице для ввода будет представлен в виде поля с красными отметками.
Такой подход в интерпретации пользовательских данных был выбран не зря. Известно, что большинство всей информации человек воспринимает с помощью зрения. Это и может стать плюсом при начальной интерпретации вводимых данных. Было решено, что уже на этапе ввода данных пользователь может визуально оценить «успешность» проведенного тестового задания. Вот здесь нам и помогли зеленые плюсики и красные минусики: чем «зеленее» таблица ввода, тем успешнее обучаемые справились с заданием. Положительным моментом является то, что преподаватель, рассчитав все необходимые ему критерии, может уже на основании преобладающего цвета изначальной таблицы сделать личные выводы и качестве составленного им теста.

Рис. 8 Таблица
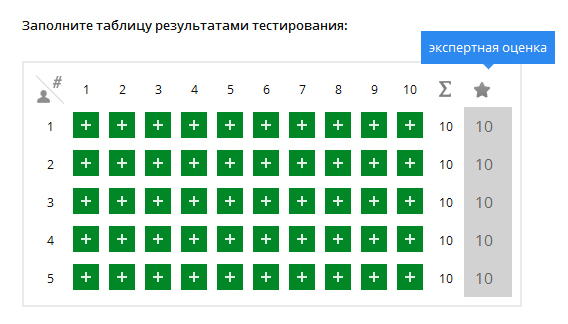
Формирование начальной таблицы для ввода данных напрямую зависит от выбранных пользователем критериев оценки. Например, при выборе опции «дискриминативность», динамически формируется требуемая конкретно для этого критерия дополнительная таблица ввода, предназначенная для заполнения результатами повторного тестирования, проведенного через определенное время после основного. Критерий «надежность как устойчивость» предполагает наличие экспертных оценок (Рис. 9), для ввода которых в таблицу добавляется дополнительный столбец. При этом никаких запросов серверу не отправляется, а реализуется средствами JavaScript на стороне клиента, позволяя таким образом уменьшить нагрузку на сервер и переложить часть операций на имеющиеся у пользователя технические средства.

Рис. 9 Таблица с экспертными оценками
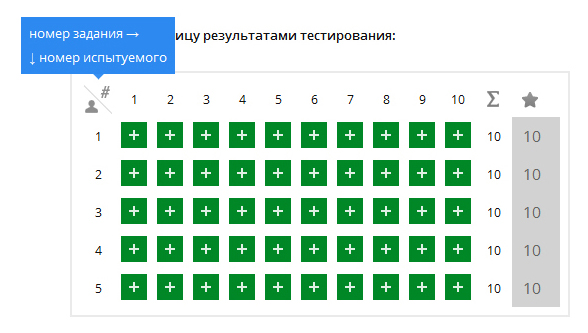
Все пиктограммы, используемые в заголовке таблицы, сопровождаются всплывающими подсказками (Рис. 10), которые делают доступными для понимания каждое из заполняемых полей таблицы.


Рис. 10 Всплывающие подсказки
Вывод результатов
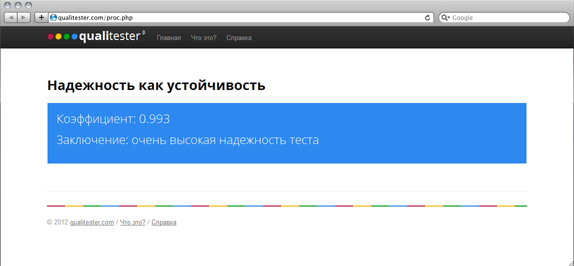
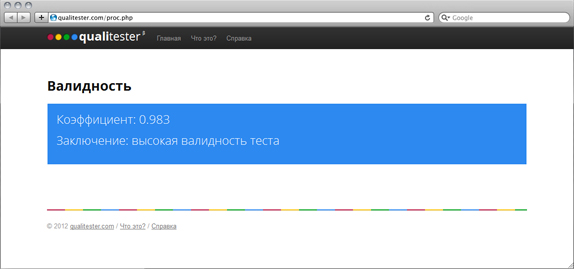
По каждому из только что рассчитанных критериев в независимости от изначального выбора формата выходных данных, формируется информационный блок (Рис. 11), содержащий значение рассчитывавшегося коэффициента, а так же интерпретацию полученного результата.

Рис. 11 Высокая валидность теста
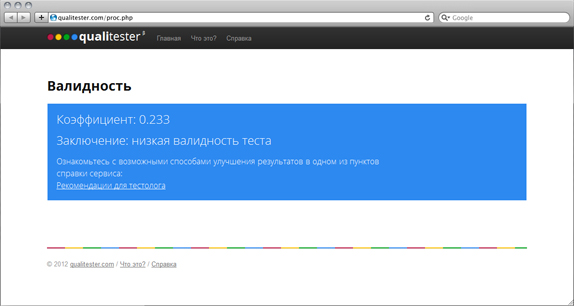
В случае получения плохого результата (Рис. 12), пользователю предлагается ознакомиться с возможными способами улучшения результатов в одном из пунктов справки «Рекомендации для тестолога».

Рис. 12 Низкая валидность теста
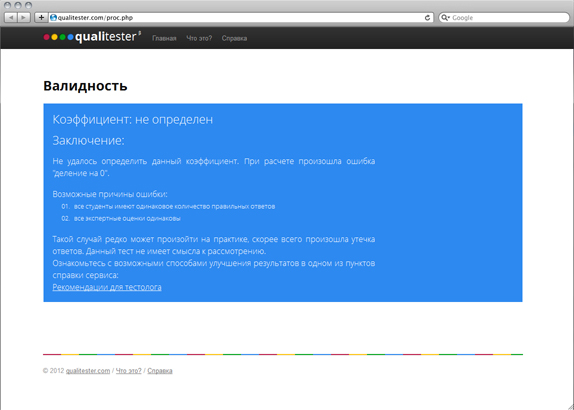
Допускается возможность появления ошибки «деление на 0». Такая ситуация обрабатывается расчетным механизмом сервиса и соответствующие причинные ее возникновения выводятся на экран (Рис. 13).

Рис. 13 Деление на ноль
Механизм работы
Обработка пользовательских данных разделена на три этапа:
1) Данные собираются с формы и передаются на сервер методом POST. Там она распределяется по массивам (в основном по двойным, т. к. работаем с таблицами). В зависимости от переданных значений переключателей выбора критериев инициализируются специально определенные флаги, которые позднее помогут определить ход выполнения php-сценария.
2) Для каждого из алгоритмов определена функция, которая, в свою очередь, разбивается на подфункции. Основной задачей такой функции является исполнение конкретного алгоритма и применение комплекса расчетных формул, оперирующих уже подготовленными для этих задач данными. На выходе функции формируется конечный результат оценки теста по определенному критерию.
3) Вывод расчетной информации, предназначенной для пользователя, а в частности — для «подробного режима», отделен от процесса обработки данных. Для вывода написаны отдельные функции, способные сформировать результаты расчетов в табличном или другом виде.
Список литературы:
1. Дронов В. JavaScript в Web-дизайне. — СПб.: БХВ Санкт-Перебург, 2001. — 880 с.
2. Майоров А. Н. Теория и практика создания тестов для системы образования. – М: Интеллект-центр, 2002 – 296 с.
3. Прохоренок Н. А. jQuery. Новый стиль программирования на JavaScript. — М.: «Вильямс», 2010. — 272 с.
4. Спейнауэр С., Куэрсиа В. Справочник Web-мастера. — К: "BHV", 1997. — 368 с.
5. Стивен Шафер HTML, XHTML и CSS. Библия пользователя, 5-е издание. — М.: «Диалектика», 2010. — 656 с.
6. Томсон Л., Веллинг Л. Разработка Web-приложений на PHP и MySQL. — К.: "ДиаСофт", 2001. — 672 с.
7. Челышкова М. Б. Теория и практика конструирования педагогических тестов: Учебное пособие. — М.: Логос. 2002. — 432 с.
дипломов


Оставить комментарий